Thiết kế website theo chuẩn hiển thị trên iPhone X với thiết kế "TAY THỎ" của Apple

Thiết kế không viền màn hình của iPhone X để lại một cái rãnh ở cạnh trên của máy, nơi đặt cụm cảm biến Face ID và camera trước. Cái rãnh này không chỉ khiến cho thiết kế của iPhone X trông không được thực sự hoàn hảo, mà nó còn khiến các nhà phát triển ứng dụng và thiết kế web phải đau đầu.
Thiết kế không viền màn hình của iPhone X để lại một cái rãnh ở cạnh trên của máy, nơi đặt cụm cảm biến Face ID và camera trước. Cái rãnh này không chỉ khiến cho thiết kế của iPhone X trông không được thực sự hoàn hảo, mà nó còn khiến các nhà phát triển ứng dụng và thiết kế web phải đau đầu.

Thiết kế mới của iPhone X để lại một cái rãnh ở cạnh trên.
Nguyên nhân là do khi sử dụng iPhone X ở chế độ màn hình ngang, cái rãnh này có thể che đi một phần màn hình hiển thị của ứng dụng và các trang web. Một số nhà phát triển đã tìm cách thích nghi với cái rãnh trên iPhone X, bằng cách tùy biến giao diện để tự động lùi vào trong. Hay thậm chí có nhà phát triển đã biến cái rãnh này thành một phần giao diện, có thể kéo ra để xuất hiện các tùy chọn.
Apple đã chính thức đưa ra hướng dẫn cho các nhà lập trình web, để có thể thích nghi với màn hình của chiếc iPhone X. Với công cụ Webkit của Apple được bổ sung các đoạn code và kỹ thuật, để giúp giao diện mới của các trang web sẽ không bị ảnh hưởng bởi cái rãnh trên iPhone X.

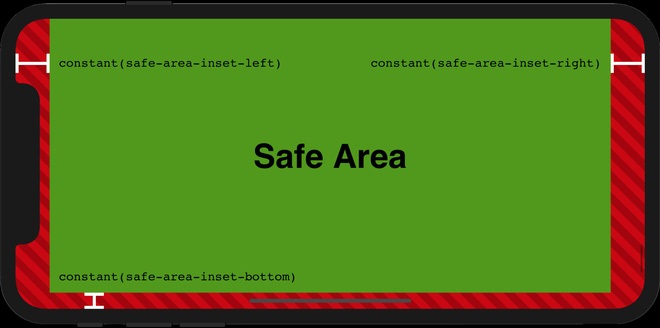
Apple đưa ra khu vực an toàn cho các nhà thiết kế, nhưng vẫn có thể tận dụng phần còn lại.
Công cụ mới giúp các nhà thiết kế web vẫn có thể tận dụng khoảng trống hai bên trên màn hình iPhone X, nhưng các nội dung chính sẽ không bị che bởi cái rãnh. Apple đưa ra một khu vực được gọi là an toàn, mà các nội dung hiển thị sẽ không bị ảnh hưởng cái rãnh trên hoặc là thanh điều hướng phía dưới màn hình.
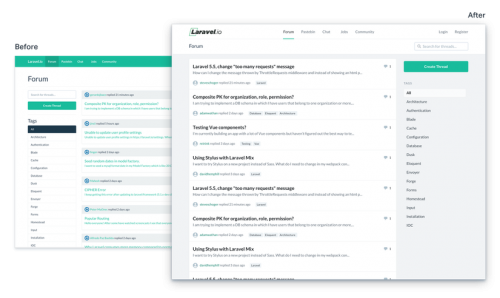
Các nhà thiết kế web có thể thoải mái hiển thị nội dung chính trong khu vực an toàn này. Nhưng bên cạnh đó, nếu muốn họ vẫn có thể tận dụng các khoảng trống còn lại trên màn hình iPhone X. Chúng ta có thể thấy rõ trong ví dụ dưới đây.
Giao diện chưa phóng to toàn màn hình.
Giao diện phóng to toàn màn hình nhưng chưa được tùy chỉnh.
Giao diện toàn màn hình đã được tùy chỉnh lại.
Như vậy, các nhà thiết kế web và phát triển ứng dụng sẽ phải tốn thêm một chút công sức để có thể thích nghi với giao diện mới của iPhone X. Nhưng may mắn là nó sẽ không còn gây ra sự khó chịu cho người sử dụng nữa.