Hướng dẫn thủ thuật nén hình ảnh

Dù bạn là designer làm việc cho nhà in, web hay truyền hình thì nén hình ảnh là một công cụ cần thiết và được sử dụng hàng ngày. Nếu không có nó, chúng ta sẽ phải gửi các file tới hàng trăm megabyte, mất hàng giờ liền, còn trang landing page của bạn cũng chẳng bao giờ xuất hiện và trình duyệt web thì giống như rùa bò.
Tất cả các công cụ thiết kế hiện đại đều có các thuật toán nén hình ảnh tích hợp phức tạp gây khó khăn cho việc quyết đinh của các designer. Tuy nhiên, để hiểu rõ làm thế nào và tại sao các file hình ảnh được nén lại có thể giúp các thiết kế của bạn được chính xác và sao chép đúng như bạn dự định. Sau đây, chúng tôi sẽ giúp bạn hiểu rõ về các thuật ngữ và khái niệm nén ảnh cơ bản mà mọi designer cần phải biết, và giới thiệu về một số công cụ hữu ích trên thị trường nhằm giúp bạn giải quyết vấn đề.
01. Bitmaps
.jpg)
Có hai loại hình ảnh cơ bản: bipmap và vector
Một khi bạn làm việc với các hình ảnh, bạn sẽ hiểu có hai loại hình ảnh cơ bản là bitmap và vector.
Hình ảnh bipmap giống như một loại tranh khảm với các điểm ảnh màu sắc, khi nhìn từ xa, nó là một hình ảnh mượt mà đơn lẻ – và bạn không cần phải phóng to để thấy rõ từng điểm ảnh.
02. Vectors
Mặt khác, Vector, là một bộ thuật toán của các kết hợp mô tả chuỗi các đường thẳng, hình dạng và hình khối. Hình ảnh Vector có thể được mô phỏng ở mọi kích thước mà vẫn giữ nguyên chất lượng bằng cách áp dụng các kết hợp đó ở một quy mô khác nhau. Do đó, hình ảnh vetor có kích thước rất nhỏ nhưng lại không phù hợp cho hình ảnh chân thực vì về cơ bản, ảnh thường thay đổi bố cục và sắc thái qua một khu vực hẹp. Hình ảnh Bipmap cần được nén lại, còn Vector (về cơ bản) thì không cần.
03. Nén ảnh lossy (mất dữ liệu)
Nén ảnh lossy hoạt động bằng cách loại bỏ thông tin từ file gốc. Có hai phương pháp nén file cơ bản: lossy (mất dữ liệu) và lossless (không mất dữ liệu)
Nén ảnh lossy hoạt động thông qua việc loại bỏ thông tin từ file gốc. Vì thế bạn sẽ có thể làm nhẹ được dung lượng file ảnh.

04. Nén ảnh Lossless (không mất dữ liệu)
Ngược lại với nén ảnh lossy, nén ảnh lossess vẫn giữ toàn bộ dữ liệu gốc, nhưng lại khiến cho kích cỡ file lớn hơn đáng kể. Các định dang file lossy (nơi thông tin bị mất) là JPG, GIP, và MP3, trong khi lossless là EPS, TIF, PNG và PSD (dù PNG và TIF đều có thể là lossy).
05. Cách nén ảnh

Các thuật toán nén ảnh khác nhau sẽ tạo ra các tiếp cận khác nhau để giảm kích thước file.
Có nhiều thuật toán nén ảnh khác nhau và mỗi thuật toán lại mang lại một tiếp cận khác nhau để làm giảm kích cỡ file. Ví dụ, tiếp cận đơn giản nhất, có tên là mã hoá độ dài loạt – Run-Length Encoding, hoạt động thông qua phân tích file dần dần tìm kiếm các mẫu (kiểm tra từng bit riêng của file – 8 bit/byte, 104 byte/kilobyte,… )
Tại vị trí phân tích tìm thấy một mẫu, như 10 điểm 0 trong 1 vòng, không gian có thể được lưu bằng cách ký hiệu 10:0 thay vì ghi lại toàn bộ 10 điểm 0. Loại nén ảnh này là lossless, nhưng lại không hiệu quả để giảm kích thước file.
06. Nén ảnh JPEG

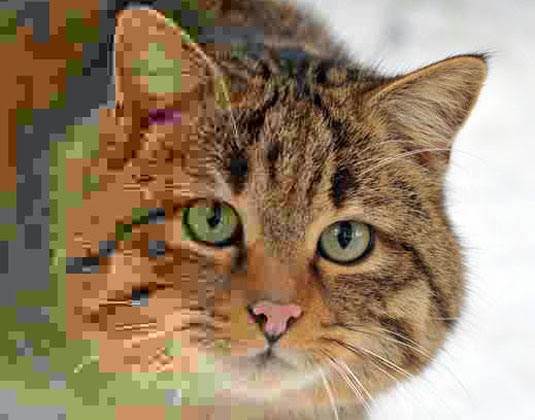
Nén ảnh JPEG tách hình ảnh thành một chắp nối của các khối.
Về nguyên tắc cũng không quan tâm đến định dạng nào được bạn sử dụng, nhưng các định dạng khác nhau sử dụng các hệ thống khác nhau để phân tích file và ký hiệu hoặc tạo ra các kiểu dáng.
Ví dụ, JPEG image compression tách hình ảnh thành một chắp nối của các khối, áp dụng nén với mỗi khối bằng cách sử dụng thao tác chuyển đổi cosin riêng lẻ.
Đây là một thao tác toán học khá phức tạp, nhưng thông tin màu sắc bị xóa bỏ, cùng với các thay đổi rất nhỏ về độ sáng, có thể dễ dàng được nhận thấy bằng mắt thường. Khi bạn so sánh bản gốc với bản được nén sẽ nhận thấy rõ thông tin bị mất đi. Nếu bạn nén quá bằng cách sử dụng JPEG thì bạn sẽ nhận được một hình ảnh khối và chắp vá.
07. Nén MP3
Ném MP3 hoạt động tương tự như nén ảnh JPEG, xóa thông tin khỏi các tần số mà tai chúng ta khó có thể nghe thấy. Những người mê âm thanh nổi luôn chế nhạo MP3 bởi họ cảm thấy những sắc thái bản ghi âm thanh gốc bị mất đi trong quá trình xử lý loại bỏ những tần số này để tiết kiệm kích thước của file, còn các họa sĩ và designer lại không thích những gì JPEG làm đối với các hình ảnh của họ khi áp dụng nén cao. Cả hai cần làm giảm dung lượng dữ liệu khi được truyền tải lên các trang web hoặc tới các nhà in.
08. Định dạng GIF
Việc quyết định theo loại và mức độ nén ảnh áp dụng rất phức tạp bởi cần phải có giấy phép. Quay lại những năm 1990, GIF (Định dạng thay thế đồ họa – Graphic Interchange Format) là một định dạng rất phổ biến về nén ảnh web (và ngày nay vẫn còn.)
Định dạng này đã được phát triển vào cuối những năm 1980, và giới hạn tới 8bit đơn/pixel, hạn chế file tổng hợp tới tối đa 256 màu (so sánh, JPEG lại hỗ trợ 8 bit/kênh/pixel, cho phép tái hiện đầy đủ màu sắc). Ngoài ra, GIF còn hỗ trợ tính trong suốt đôi (1 pixel trong suốt hoặc không) và rất nhiều các khung dữ liệu hình ảnh, cho phép đối với flip-book animation.
09. Định dạng PNG

Định dạng PNG cần cấp độ nén tốt hơn GIF
Vấn đề đối với GIF đã được giải quyết bằng thuật toán nén được sử dụng với định dạng này. LZW là một kỹ thuật nén ảnh lossless đã được Unisys tạo ra, ông là người đã cố gắng áp dụng quyền sở hữu bằng cách yêu cầu tất cả người dùng định dạng GIF phải mua cấp phép. Việc này đã khiến cho một số người bán phần mềm bỏ rơi GIF, và bắt đầu phát triển định dạng PNG (Định dạng đồ họa mạng di động – Portable Network Graphics) phổ biến hiện nay.
PNG đòi hỏi phải có cấp độ nén ảnh tốt hơn GIF, và thêm các tính năng như hỗ trợ 24 bit/pixel (3 kênh màu 8 bit cho mỗi Đỏ, Xanh Lục và Xanh Dương, cộng với 1 bộ kênh 8 bit alpha – cho phép 256 cấp độ trong suốt!).
PNG không hỗ trợ nhiều khung dữ liệu trong một file đơn. Trong PNG có một phát triển tách riêng có tên là APNG không hỗ trợ nhiều khung dữ liệu, nhưng với định dạng PNG mở rộng năm 2007 thì vấn đề này đã không còn nữa – hiện tại nó chỉ được hỗ trợ bởi các trình duyệt dựa trên Opera và Gecko như Firefox.
10. Cách chọn định dạng phù hợp
Chọn lựa định dạng phù hợp để lưu giữ hình ảnh là một việc không quá phức tạp….
Bước 1

Nếu bạn muốn in một hình ảnh, bạn sẽ cần phải có một định dạng file phân giải cao để gửi đi.
Hãy quyết định xem ảnh của bạn sẽ được sử dụng ở đâu. Nếu bạn muốn in một hình ảnh, bạn sẽ cần phải có một định dạng file phân giải cao để gửi đi. Nếu bạn đăng chúng lên web, bạn có thể thực hiện với một hình ảnh có chất lượng thấp hơn (và vì thế kích thước file sẽ nhỏ hơn).
Bước 2

Các hiển thị có mật độ pixel cao Retina mới yêu cầu hình ảnh có độ phân giải cao hơn.
Hãy quyết định hiển thị hình ảnh ở kích thước gì. Hình ảnh để in thường được tái hiện ở 300 DPI (chấm/inch) – có nghĩa là với mỗi inch tái hiện, bạn cần ít nhất 300 pixel thông tin. Ví dụ, một bản in 10″ x 8″ cần một hình ảnh ở 3000 pixels (10 x 300) by 2400 pixels (8 x 300).
Trên màn hình, hầu hết các hình ảnh được hiển thị ở 72 DPI, dù kích thước này thay đổi với các hiển thị có mật độ pixel cao Retina. Hình ảnh trên màn hình chủ yếu được hiển thị 1:1 với các pixel hiển thị, vì thế, nếu bạn muốn hiển thị ảnh rộng 600 pixel, bạn chỉ cần tái hiện hình ảnh với 600 pixel nằm ngang (không cần phải quá phức tạp).
Bước 3
Cuối cùng, hãy chọn định dạng phù hợp nhất cho mình:
GIF không phù hợp cho các hình ảnh chất lượng in hoặc ảnh, vì bảng màu của nó bị hạn chế, nhưng nó lại thích hợp cho hình ảnh vẽ hoạt hình web hoặc line art (vẽ nét đơn).
JPEG là giải pháp phù hợp với tất cả các ứng dụng in và web, nhưng nên nhớ nó là định dạng lossy, vì thế, không nên sử dụng JPEG làm định dạng lưu trữ – hãy lưu file gốc của bạn trong định dạng lossless.
Nếu bạn cần độ trong suốt trên web, bạn chỉ có 2 tùy chọn GIF hoặc PNG. Nếu bạn cần nhiều mức độ trong suốt, hãy chọn PNG – nhưng nếu bạn chỉ cần một vài pixel thì hãy chọn GIF.
Với ảnh để in, TIFF và EPS đều là các định dạng phổ biến mà bạn có thể áp dụng nén ảnh lossless (và lossy), vì thế, nến nghi ngờ (và nếu kích thước file không quá quan trọng). hãy chọn một trong hai định dạng này đều có thể an toàn.
5. Các công cụ có ích
Có rất nhiều công cụ nén ảnh cho máy tính để bàn. Sau đây chúng tôi xin giới thiệu 5 công cụ có thể rất hữu ích cho các bạn:

Nền: Windows
FILEminimizer Pictures giúp bạn tiếp cận nén ảnh khá mạnh mẽ so với nhiều công cụ tương tự. Nó có thể mặc định chọn các định dạng, đưa trở lại kích thước hình ảnh theo yêu cầu, tái mã hóa các JPEG với chất lượng giảm xuống và xóa bỏ lý lịch dữ liệu để co hình ảnh.(Bạn có thể điều chỉnh hầu hết bằng các cài đặt của chương trình.)
Hãy chỉ rõ nó trong các file nguồn của bạn, chọn một thư mục đầu ra, có thể lập cấu hình một hoặc hai tùy chọn, nhấp chuột để bắt đầu quá trình tối ưu hóa. Và quá trình này diễn ra khá nhanh, nên bạn không phải mất nhiều thời gian chờ đợi. Nó rất linh hoạt, có thể lập cấu hình và dễ sử dụng.

Nền: Windows
FileOptimizer có thể nén hình ảnh JPG, GIF và PNG, cũng như các file khả thi, nơi lưu trữ, tài liệu Microsoft Office, các file PDF,… Nó có một trong những giao diện dễ thực hiện nhất mà chúng ta đã biết: kéo và thả hình ảnh vào FileOptimizer, nhấp chuột phải, chọn Optimize và đó chính là nó.
Chương trình sẽ thay thế các file nguồn của bạn, sau đó gửi vào Recycle Bin, rất đơn giản. Hơn nữa, nén là một công đoạn rất quan trọng, và tại đây chính là nơi FileOptimizer giao trả kết quả.

Nền: Mac
ImageOptim là một công cụ Mac tối ưu hóa hình ảnh GIF, JPEG, và PNG thực hiện như một front end (mặt trước) của một máy chủ các ứng dụng khác: PNGOUT, AdvPNG, Pngcrush, OptiPNG mở rộng, JpegOptim, jpegrescan, jpegtran, và Gifsicle.
Chương trình dùng để nén lossless – xóa bỏ các comment, các profile màu,… – tái mã hóa hoặc làm giảm số lượng màu sắc. Do đó, nó sẽ không cắt các kích cỡ file như một số công cụ khác, nhưng ít nhất bạn cũng không phải lo lắng về việc ảnh bị giảm chất lượng.
Mặt trước của ImageOptim cũng hoạt động rất tốt. Kéo trên một fle đơn, một nhóm hoặc 1 thư mục,…, và ngay lập tức, nó bắt đầu nén ảnh và hiển thị các kết quả. Chương trình không phải là công cụ nhanh nhất, nhưng nếu bạn không nhồi cho nó hàng nghìn HD JPEG thì có thể không vấn đề gì.

Nền: Mac
JPEDmini là một ứng dụng Mac rất thú vị với cách tiếp cận hai hướng để co JPEG. Đầu tiên, nó sử dụng một thuật toán thông minh nhằm tính toán có thể nén một hình ảnh với kích cỡ bao nhiêu mà không hiện rõ các hiệu ứng (vì thế, chương trình không lossless, nhưng cũng không tái mã hóa ở một số cài đặt chất lượng cố định). Sau đó, chương trình sử dụng bộ mã hóa JPEG riêng để thử và chuyển các file nén nhất có thể.
Chúng có rất nhiều ở nền phụ, nhưng người sử dụng không thể nhìn thấy. Hãy chỉ kéo và thả ảnh của mình lên trên chương trình (tối đa 20/ngày đối với bản miễn phí) và nó sẽ thay thế các ảnh gốc bằng các bản đã được nén.
Với đồ họa web đơn giản, JPEGmini không có gì quá đặc sắc. Khả năng nén tăng lên đáng kể vì hình ảnh của bạn lớn hơn. Nếu hình vẽ của bạn lớn thì chương trình sẽ có bản dùng thử dành cho bạn sử dụng.
Smush.It
 Nền: Web
Nền: Web
Hầu hết các dịch vụ web nén ảnh đều bị hạn chế nhiều, nhưng Yahoo’s Smush.It lại là một trường hợp ngoại lệ hiếm hoi. Bạn bị hạn chế tải lên các file có kích cỡ trên 1MB, vâng, nhưng mặt khác, hệ thống sẽ tải lên nhiều hình ảnh như bạn cần. Không phải đăng ký, không phải tạo tài khoản, không cần các chỉ tiêu hàng ngày. Các hình ảnh được tốc hoạt với rất nhiều công cụ khác nhau, cho phép bạn tải về các kết quả ở một file ZIP.
Nếu tiếp cận này gặp sự cố, chính các công cụ nén sẽ tách bạn ra. Bạn sẽ không thể lập cấu hình hoặc ngắt chúng bằng bất cứ cách nào. Kết quả bạn thấy là những gì bạn nhận được và bạn sẽ không thể làm bất cứ điều gì để thay đổi chúng.
Sau khi cân nhắc kỹ, chúng tôi vẫn thích sự tự do và khả năng lập cấu hình của công cụ cục bộ hơn, nếu dịch vụ online thuận tiện phù hợp với nhu cầu của bạn thì hãy chọn Smush. Có thể đó là một sự lựa chọn rất hợp lý.