Chèn Facebook Messenger vào website thuận tiện chăm sóc & tư vấn khách hàng

Với sự phát triển và bùng nổ của INTERNET như hiện nay và thói quen người dùng thay đổi liên tục trong đó Người Dùng hiện tại sẽ quyết định mua hoặc sử dụng dịch vụ của bạn sau khi tìm hiểu rõ và được tư vấn. Thông thường việc hỗ trợ và tư vấn khách hàng thông qua điện thoại, email, trò chuyện mà bạn đã quan rằng còn 1 công cụ khác nữa đó chính là Chat Facebook Messaenger và với lượng người dùng Facebook thì đây chính là nơi tập trung khách hàng tiềm năng của bạn rất...rất...cao.
Bài viết này iCreate.vn sẽ hướng dẫn bạn cách thức đăng ký và chèn CHAT FACEBOOK MESSENGER vào website của mình.

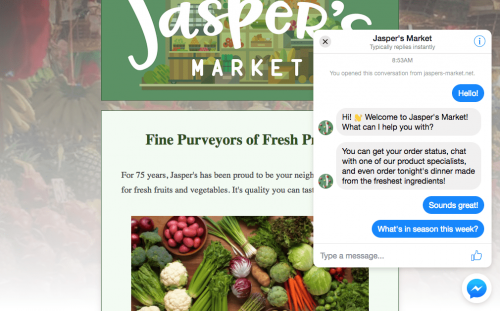
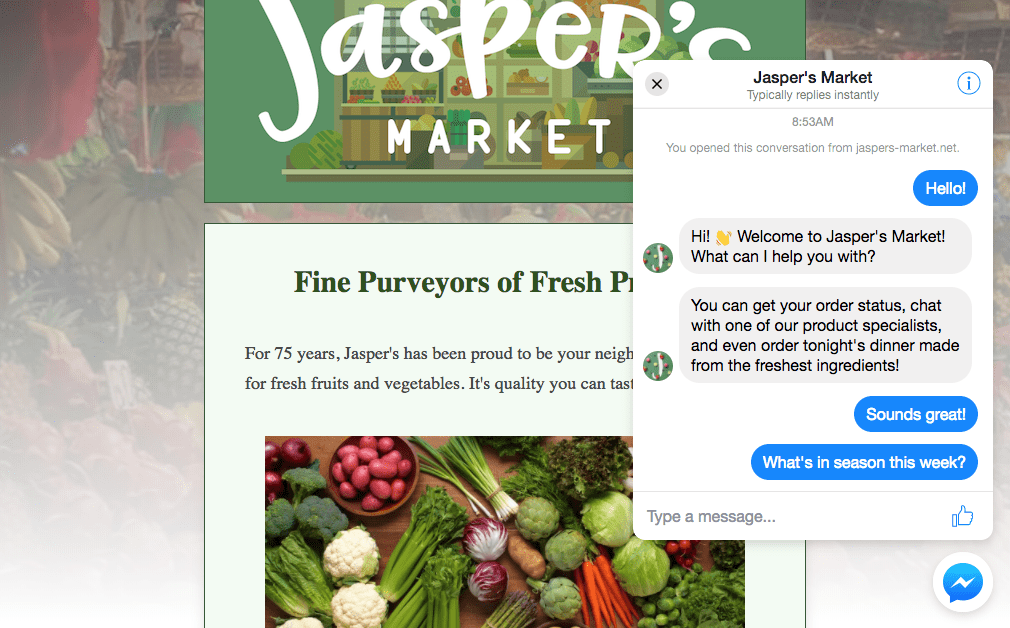
Làm thế nào để có được 1 widget như vậy trên blog/ website của bạn? Ngay sau đây là hướng dẫn chi tiết.
Các bước tích hợp Facebook Chat cho website
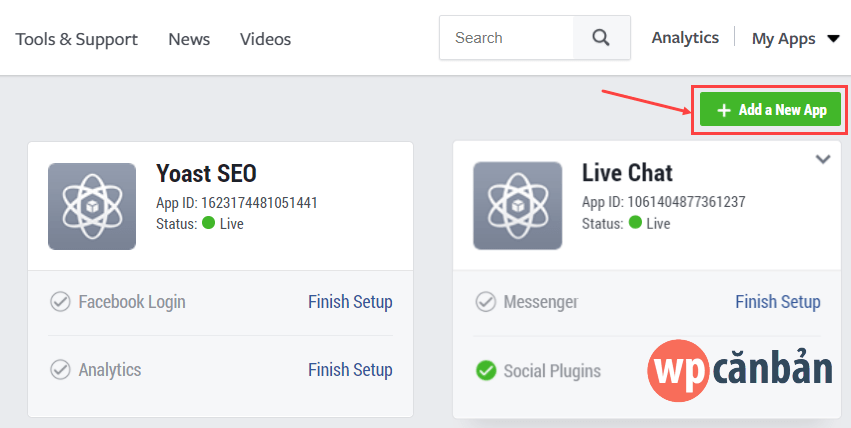
1. Đầu tiên, các bạn cần phải truy cập vào trang Facebook for Developers và tạo cho mình 1 ứng dụng bằng cách click vào nút Add a New App.

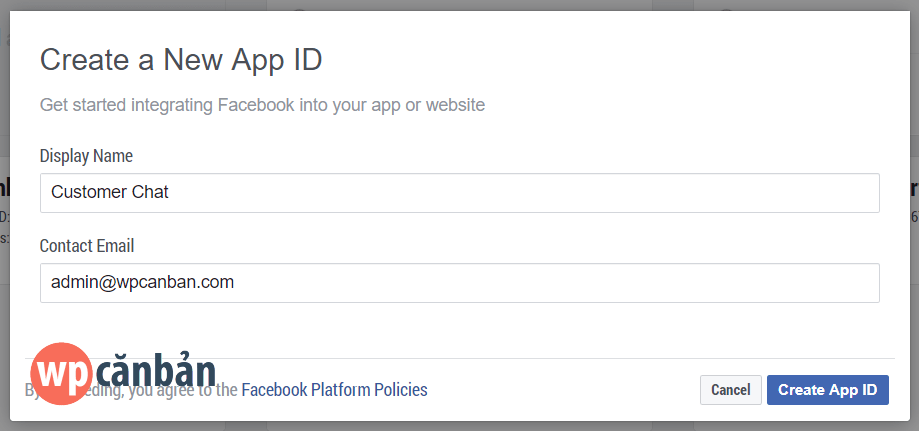
2. Một khung pop-up sẽ hiện lên, hãy điền đầy đủ các thông tin được yêu cầu rồi click vào nút Create App ID.

Một khung CAPTCHA sẽ hiện lên, hãy nhập chính xác dãy ký tự mà bạn nhìn thấy trong hình để vượt qua bước xác nhận bảo mật.
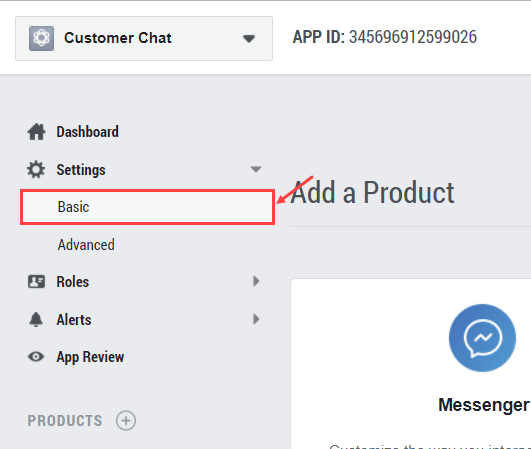
3. Trong giao diện quản trị ứng dụng, hãy click vào mục Settings rồi chọn Basic.

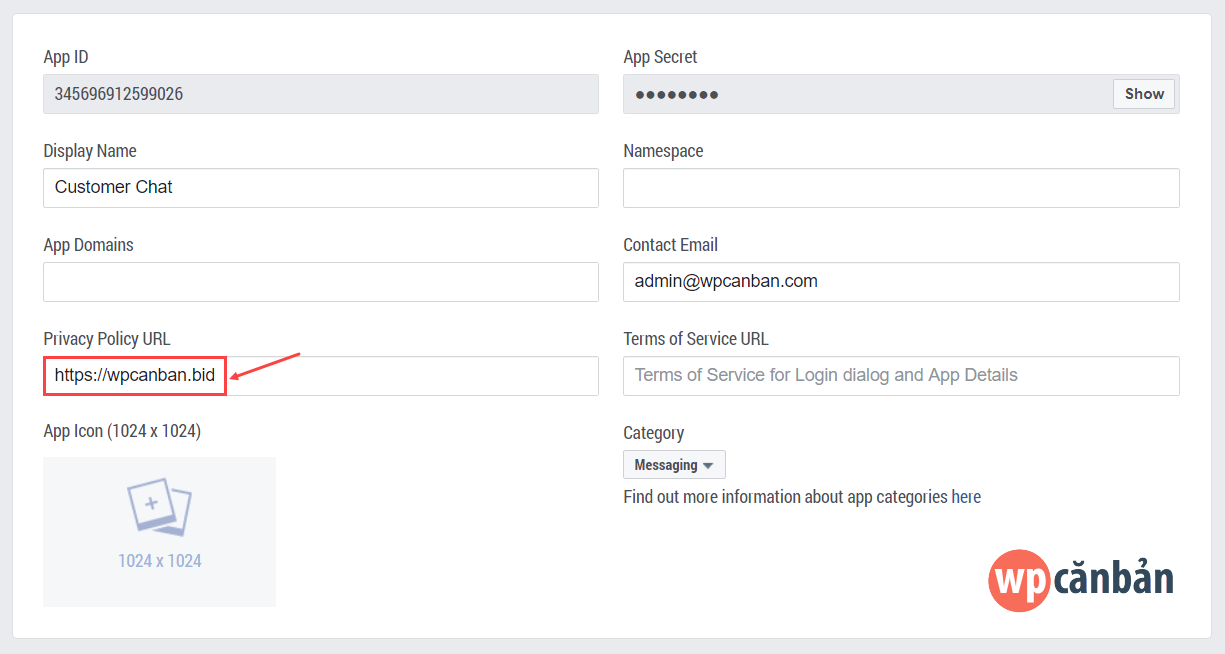
4. Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này là Privacy Policy URL (nên điền URL website của bạn). Những mục khác các bạn có thể bỏ qua.

Click vào nút Save Changes để lưu lại.
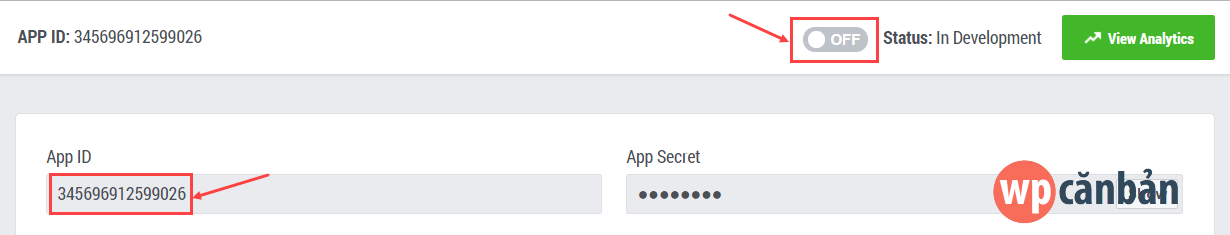
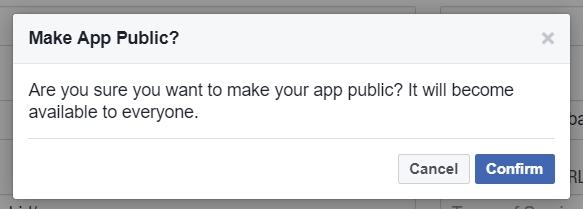
5. Click vào nút Off để chuyển nó sang trạng thái On (đồng nghĩa với việc ứng dụng của bạn đã được kích hoạt).

Click vào nút Confirm để xác nhận việc kích hoạt.

Nhớ copy App ID vì nó sẽ được dùng đến trong các bước tiếp theo.
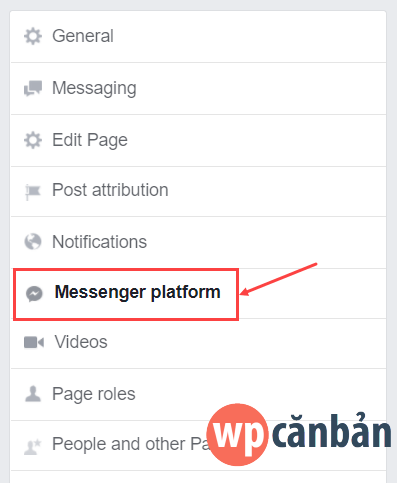
6. Truy cập vào trang quản trị Facebook Page của bạn. Click chọn mục Messenger platform.

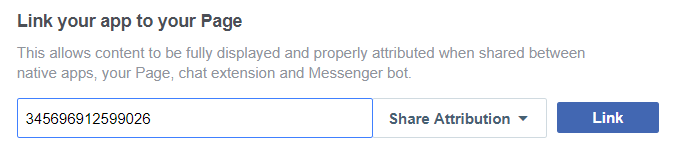
7. Paste App ID mà bạn đã copy ở bước 5 vào mục Link your app to your Page rồi click vào nút Link.

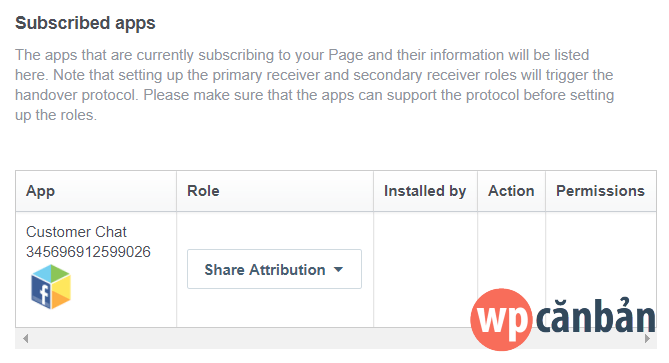
Sau khi liên kết thành công, tên ứng dụng sẽ được hiển thị trong danh sách Subscribed apps.

8. Điền URL website của bạn vào mục White-listed domains và click vào nút Save. Nếu muốn hiển thị Facebook Customer Chat trên nhiều website cùng lúc, các bạn có thể điền nhiều URL trong mục này.
.png)
9. Click vào nút Set Up trong mục Customer Chat Plugin.

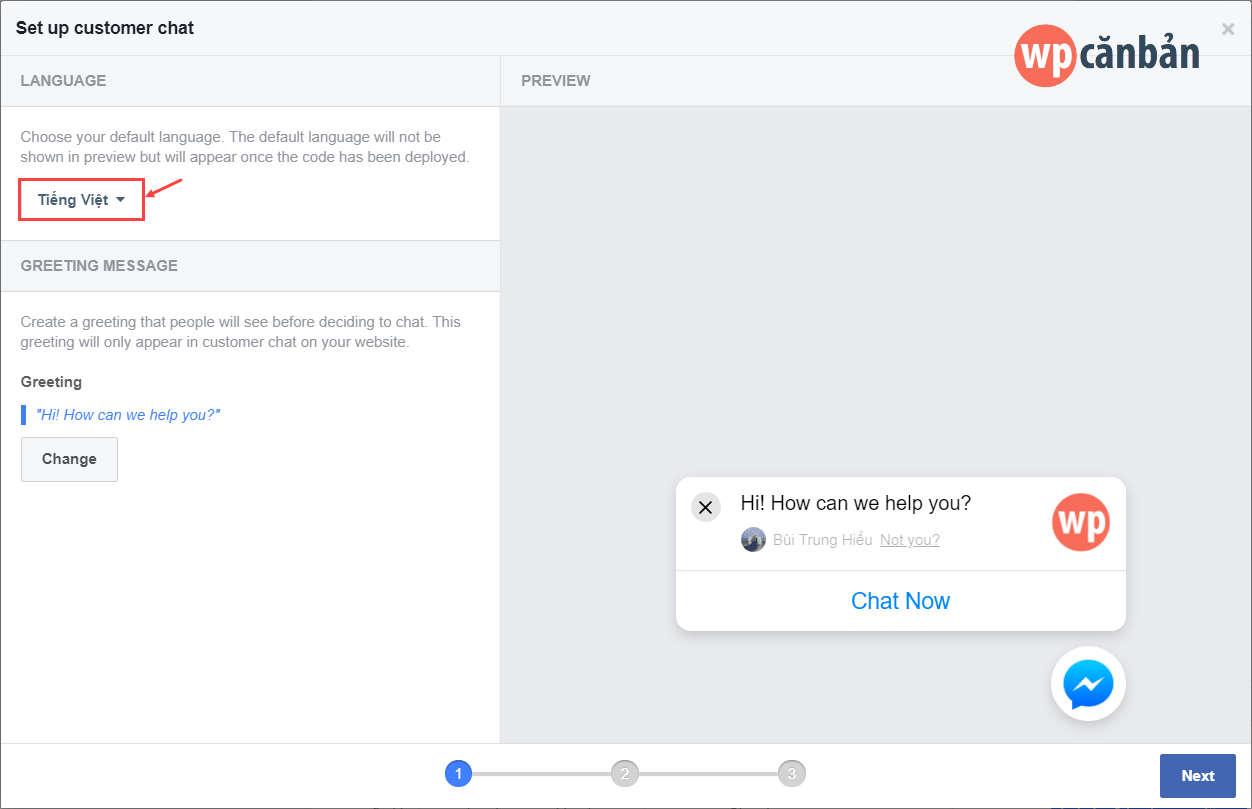
10. Chọn ngôn ngữ mà bạn muốn sử dụng cho Facebook Chat trong mục Language. Nếu muốn thay đổi nội dung câu chào, các bạn có thể click vào nút Change trong mục Greeting Message.

Click vào nút Next để chuyển qua bước tiếp theo.
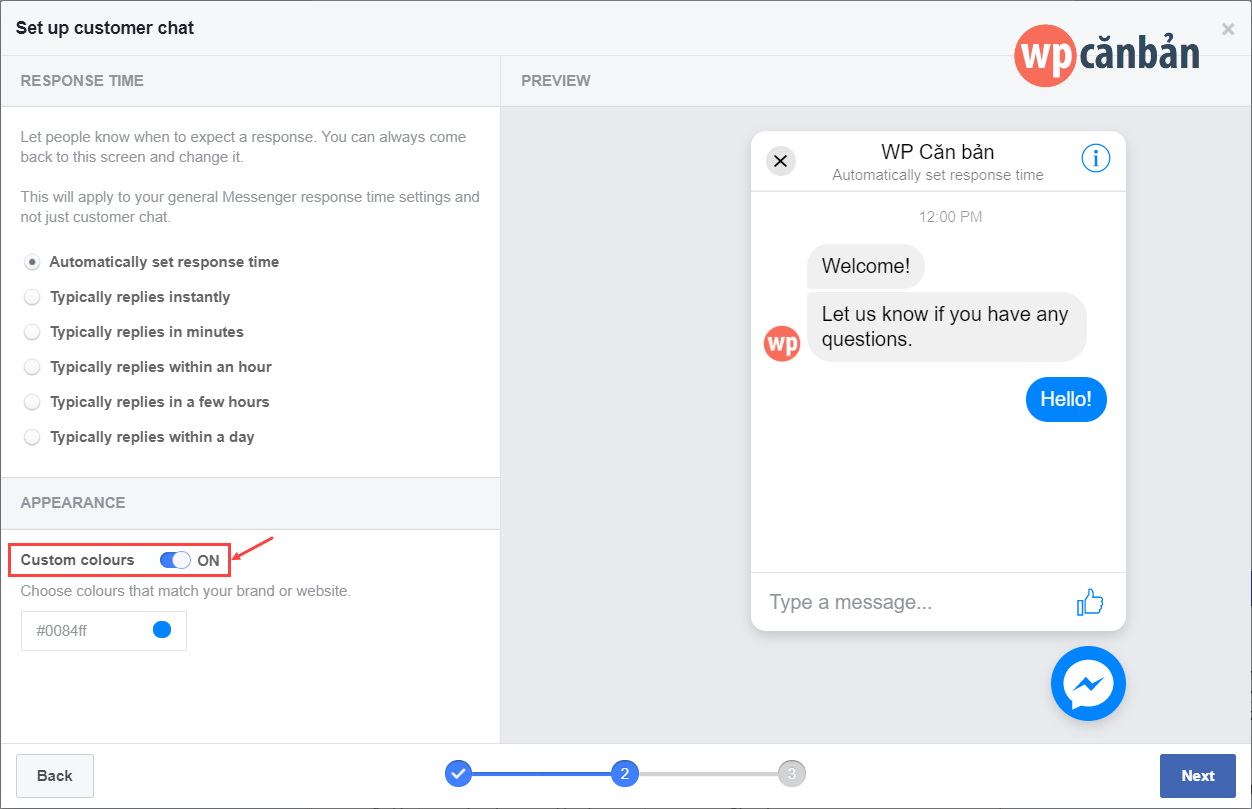
11. Nếu có nhu cầu chỉnh sửa màu sắc của biểu tượng Messenger, các bạn có thể sử dụng tính năng Custom colours. Nếu không, hãy click vào nút Next để chuyển qua bước cuối cùng.

12. Copy code được cung cấp, tick vào mục I’ve added the code to the website rồi click vào nút Finish để kết thúc.

13. Đoạn code mà bạn được cung cấp:
Hãy thay your-app-id bằng App ID mà bạn đã copy ở bước 5.
14. Chèn code đã chỉnh sửa vào Footer của blog/ website. và kiểm tra kết quả nha.
Thật tuyệt vời phải không nào? Chúc các bạn thành công!
Bạn đang dùng cách nào để tích hợp Facebook Chat cho website của mình? Đừng quên chia sẻ nó với chúng tôi trong khung bình luận bên dưới.